Designing a blog includes everything from top to bottom, including custom fonts in order to make blog look more appealing and easier to read. Adding some nice widgets and much, well but the problem is while designing a blog its very difficult to check every single font that going to work for your blog. You have to include many styles and then change the CSS coding in order to get that font working.
- How to Easily Identify Fonts Used on a Particular Website
- How to Change Fonts on your Android Device Easily
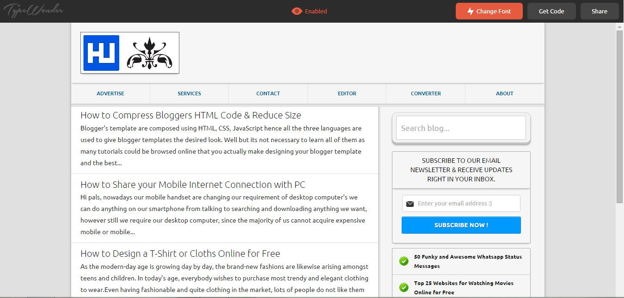
Well but not know as we have a very simple tool that can make your work a lot easier, entering TypeWonder an online custom fonts viewing and screening tool for any website. The thing you need to do is to just copy your blog URL and paste it and rest of the work is done automatically by the typewonder website.
Check Google Custom Fonts Preview on your Website
- Visit TypeWonder Website.
- Now enter your blog or website URL.
- Press the GO button and now choose the custom font that you want to preview on your blog or website, you can even search for any font too.
- Now you choose the font and press USE.
- Wait for few seconds till your blog loads and you will be able to see your custom font live on your blog, like in the above image.
- If you like that font you can choose the Get Code button above, you will get the <link URL that you have to paste under
<head>tag and then apply the font-family CSS in your template.
That's it now your font will be live, working and running on your blog, make sure to choose a good font that does not affect your page load speed, you can check review for that font by typing its name on google and check its loading speed.


(COMMENTS WILL LOAD AUTOMATICALLY)