Hey there Readers !! Today we will certainly discover some standard however crucial aspects of CSS. As we understand that CSS is the very most simple method to design the Html or regular texts however Unlike in the past where CSS (Cascading Style Sheet) was made use of generally to design text, it now plays a far more involved duty in positioning and styling material, whether at the international, regional, and/or inline level. Utilized to its biggest capacity, one CSS file regulates the designs of the whole website or blog site, much like the idea of a script or flash.
- HTML Editor for Designing & Previewing your CSS Widgets
- Compress CSS Styles Online and Reduce Blog Loading Time
- How to Host CSS - JavaScript - HTML Files on Google Drive
This post has actually been written to discuss this brand-new use of CSS and how it can be utilized to develop extremely expert Websites or blog sites. We have actually included a table and a image to make you comprehend more quickly, This is specifically for newbie blog owners who have no idea much about CSS, So let's begin our conversation to find out or find even more about CSS.
Understanding CSS Structure

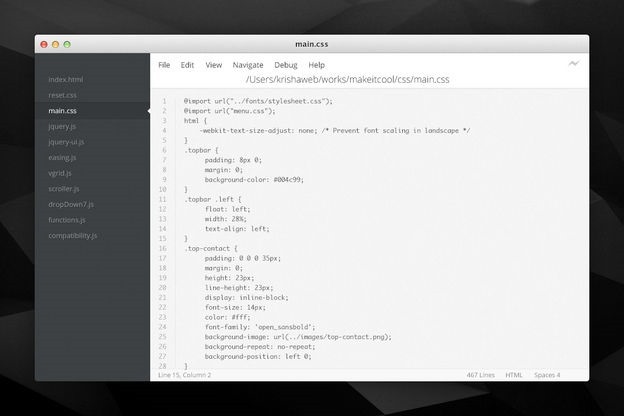
Things you should keep in mind about the codes in above image:
- Selectors - These are utilized when stating and calling a specific policy. The above image determines 2 kinds of selectors, an ID selector and a Class selector, both which can be made use of with XHTML tags, such as <DIV> or <SPAN>.
- Characteristic - Various facets of a selector that can be utilized for various designs.
- Values - The certain qualities of homes.
- Shorthand Properties - A technique of incorporating numerous relevant values for a home under one basic home.
- Guideline - The whole grouping of a selector, a home (or homes), and value(s).
Some Useful CSS Properties:
As we understand that css is the most simplest and typical means to design a Html or typical text, So below we have actually included a table consisting of some essential css characteristics and their use. These css homes are liable for the styling characteristic of the css coding.
| PROPERTY | USE |
| margin: 0px 0px 0px 0px; | Utilized for setting the range in between the exterior border of a container and exactly what is nested within it. |
| padding: 0px 0px 0px 0px; | Its basically a little bit of opposite of what above margin does, but its also used to set a range in between two objects. |
| font: 13px Arial, Helvetica, sans-serif; | Made use of to set the size, face, and weight of a font style. |
| font-weight: vibrant; | The vibrant value, nevertheless, does not work in all situations, which is why it is often separated out as font-weight:strong; or consisted of in the XHTML code. |
| color: #000000; | Made use of to set the text color. |
| a:link{color:#FF7800} | Made use of to set a hyperlink color. |
| a:visited{color:#FF5A00} | Made use of to set the link color of a visited link. |
| a:active{color:#FFC600} | Made use of for specifying the color of a link while it is being clicked and has actually not yet been launched. |
| a:hover{color:#FFC600} | Utilized for altering the color of a link when it is moused over however has yet to be clicked. |
| a.linklist:link{text-decoration:none;color:#308DAE} | Utilized for setting the color of a relate to a designated class (e.g., class="linklist"). |
| border: 1px solid #000000; | Utilized for setting the border of a CSS element to 1, with a defined color. |
| text-align: left; | Utilized to manage the horizontal positioning of element, whether the value left, right, or center is made use of. |
| position: relative; | Made use of to specify whether a box, or container, in the, box design will certainly be designated relative or absolute positioning. |
| float: right; | Utilized to place elements to the left or right in object. |
| clear: both; | Utilized to get rid of floating aspects from the left and right sides of a container. |
| width: 100%; | Utilized to set width of any element such as a BOX. |
| margin: auto; | Utilized when centering a fixed width object. |
| left:0px; | Made use of for setting the number of pixels an element is put from the left or right side of the body or a parent box. |
| top:0px; | Made use of for setting the number of pixels an element is put from the top or bottom of the body or a parent box. |
| height: 50px; | Utilized for stating height for an element. |
| line-height:42px; | Utilized for forcing the vertical positioning of text in an element. The line-height property needs to be included for the vertical-align property to be interpreted by the browser. It also should appear after the font property to work for the various browsers. |
| background:#000000 url(images/bg-menu.gif) repeat-x 0px 0px; | Used for determining what background image is used, where it is placed, and how it is repeated. The HEX value sets what the background color of an element will be if the background does not fill the entire space. |
We hope that you have actually delighted in the above session of conversation about "CSS" and "CSS Properties". We have actually attempted our the most ideal to supply increasingly more info about the css designing and coding. If you are puzzled about anything then kindly drop a remark below. We will respond you as quickly as possible. Peace and Happy Blogging.


(COMMENTS WILL LOAD AUTOMATICALLY)