Designing your blog includes everything from designing your blog and rectifying its design on daily basis. As of today responsive design is taken all over the internet and people are shifting to it to bypass all those needs of creating an Android app and iOS application for your website that serves your RSS Feed in a form of content to your readers. Well another way is to include an Apple Touch Icon that will serve as your app logo in iOS Devices.
Yes by using a responsive design (if your blog uses one) and including a nice apple touch icon, you can easily bypass the need of creating a specific application for your website.
People who so ever want to visit your website can make a bookmark in their iPhone and as soon as they click the icon your website will open up instantly. But for this to work great make sure your blog or website is responsive and fast loading. I have posted some tricks to make your blogger blog’s loading super fast.
You can see my blogs apple touch icon in the above image, so now as my website is responsive, anyone can save my website’s bookmark in their device and my website’s logo or any image that I want will be displayed with automatic rounded edges.
How to Add Custom Apple Touch Icon in Blogger, Wordpress or any other Website
So now lets take an example of Blogger, well this will work in any other website and even wordpress sites. Like you have seen above you need a logo that will be shown as an icon for your website in apple ios devices like iPhone and others.
- Create a 200 x 200 High Quality square icon for your site, you can use Corel Draw and Photoshop to create something unique. I have created mine using Corel Draw and Photoshop.
Remember While creating logo do not add round edges as it will be done automatically. Just create a proper square icon in 200 x 200 Pixels Dimensions. - Next you need to upload that logo to any image hosting site, well if you are using Blogger then hosting your image blogger would be the best option.
- So upload the image in any post and copy the image URL of that image, so that we can use it as an apple app icon.
- Now comes the main part of making this image as your apple touch app icon. For this we will be using a simple tag.
- Open your Blogger Blog and navigate to Template > Edit HTML.
- Press
Ctrl +F and search<head>tag and paste the below code below this tag.<link rel="apple-touch-icon-precomposed" href="somepath/image.png" />
- Make sure to replace the somepath/image.png with the image link you copied from your blogger post.
- Now just save your template as everything is done and its time to see the icon in action.
- Now save your template and try to open your website in Safari in any iOS Device.
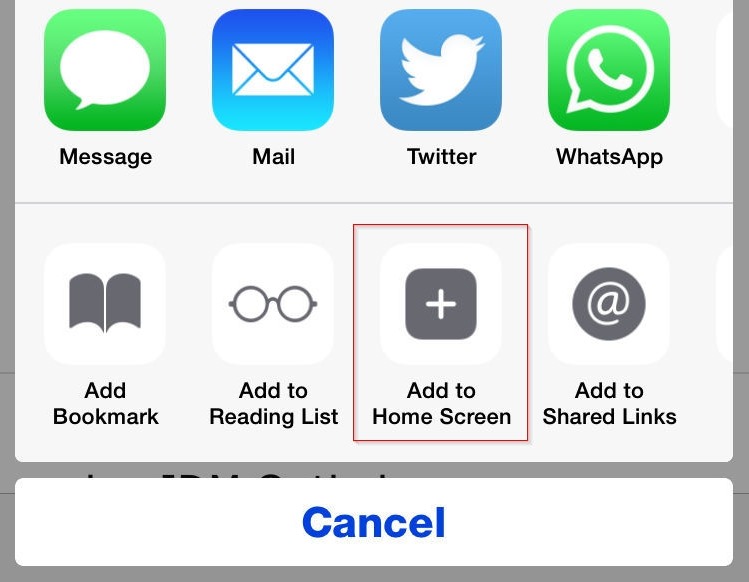
- Then when your site is open, press the BOX with above Arrow icon and press the Add to Home Screen option.
- That's it now your icon with your personalized logo should be visible, as you can see mine above. So try pressing that icon and see it yourself how your website now looks like an app.
So guys this ends this another awesome tutorial on improving your site a little bit, I hope you understood this easily and will be able to implement this on your blog or website easily. All these instructions can be followed and same shall be applied on your wordpress and normal website. Do add this blog to your Homescreen for easier access to future content, have fun, PEACE !



(COMMENTS WILL LOAD AUTOMATICALLY)