
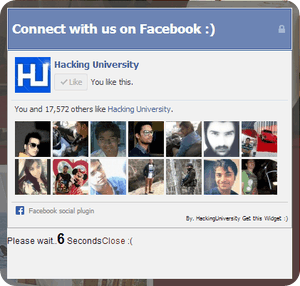
Well now I found another popup box, as these boxes are really popular because of their popping nature, so this one comes with the timer and close button possibility so its not gonna stay there for a long time but after some pre defined time it is going to vanish away or if the person personally don’t like it he can manually click on the Close button to close it up.
So now as you can see from the above image the user is going to see box something like above and they will also see the timer going on so as soon as it becomes 0 it will vanish away or he can click that close button. So now lets see how to add this widget to your blog.
- Open Blogger > Template > Edit HTML.
- Press
Ctrl +F and search for</body>tag & paste below code above it.<style type='text/css'>#fb_timer_popup{-moz-border-radius:8px;-webkit-background-clip:padding-box;-webkit-border-radius:8px 8px 8px 8px;background:#f1f1f1;background-clip:padding-box;border:10px solid rgba(82,82,82,0.7);border-radius:8px 8px 8px 8px;display:none;height:350px;overflow:hidden;padding:0;position:fixed;right:600px;top:100px;width:400px;z-index:9999}#fb_timer_popup span{font-size:20px!important;font-weight:700!important}#fb_timer_popup h1{background:#6d84b4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcMGmWKNUsO7waBLkzolnuAQKjTvq1KSu8yvNWQEDuxlv-9GU7gqGbKE7Jre1iw3NT4fIXhezbiBXWi5jqYUypx3ec_EeDMshgucivHrmexHO50XsQL0Pv-aHw6xgIeZH1bxUwIB0QP1jL/s1600/%255Bwww.gj37765.blogspot.com%255Dh1.png) 98% no-repeat;border:1px solid #3b5998!important;color:#FFF!important;font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;overflow:hidden !important;}.htmlarea{font-size:12px !important;font-weight:normal !important;height:265px !important;padding:1px !important;background:#fff !important;border-bottom:2px solid #ddd;overflow:hidden !important;}#fb_timer_popup_footer{text-align:left;background:#F2F2F2 !important;height:56px !important;padding:10px 10px 10px 10px !important;overflow:hidden !important}#fb_timer_popup_close{float:right;background-color:#eee !important;border:1px solid #ccc !important;color:#111 !important;font-weight:bold !important;padding:5px 8px 5px 8px !important;text-decoration:none !important;display:inline-block !important;font-family:'"lucida grande",tahoma,verdana,arial,sans-serif!important;font-size:18px!important;font-weight:700!important;margin:1px!important;outline:none!important;padding:5px!important;position:relative!important}#fb_timer_popup_close:active{left:1px;top:1px}.grabthis{bottom:80px;font:8px "lucida grande",tahoma,verdana,arial,sans-serif;position:absolute;right:6px;text-align:right;z-index:99999}.grabthis a{color:#000;text-decoration:none}.grabthis a:hover{text-decoration:underline}</style><script type='text/javascript'>jQuery(document).ready(function(){function e(){var e=10;var t=setInterval(function(){$("#fb_timer_popup_footer span").text(e--);if(e==0){$("#fb_timer_popup").fadeOut("slow");clearInterval(t)}},1e3);var n=jQuery(window).height();var r=jQuery("#fb_timer_popup").height();var i=jQuery(window).scrollTop()+50;jQuery("#fb_timer_popup").css({top:i})}jQuery(window).fadeIn(e).resize(e);var t=500;jQuery("#fb_timer_popup").animate({opacity:"1",left:"0",left:t},0).show();jQuery("#fb_timer_popup_close").click(function(){jQuery("#fb_timer_popup").animate({opacity:"0",left:"-5000000"},1e3).show()})})</script><div id="fb_timer_popup"><h1>Connect with us on Facebook :)</h1><div class="htmlarea"><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FHackingUniversity.in&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe><div class="grabthis"> By. HackingUniversity <a href="http://www.hackinguniversity.in/2013/08/facebook-timer-popup.html" target="_blank">Get this Widget :)</a></div></div><div id="fb_timer_popup_footer">Please wait..<span>10</span> Seconds<a href="#" id="fb_timer_popup_close" onclick="return false;">Close :(</a></div></div>
- Now change the Facebook page username in Blue color with your page.
- That’s it now hit Save Template button and refresh your blog to see this awesome popup box with timer, now just wait and watch how your likes get boosted up.

(COMMENTS WILL LOAD AUTOMATICALLY)