You might have seen the new Facebook sliding button I have added to my blog recently which comes right from bottom as you slide to the bottom, well that semi transparent black contrast looks simply awesome and do convert your unique readers into your loyal members. Well this is a simple widget that is created by ConversionsBox.com and they provide an easy way for customizing and adding this box to their blogs.
Well the simple aim of this box is to capture more and more likes from your readers who just read your articles and go away, well now with this they will see an easy way to connect with your blog and become a precious member of it. Plus this box even comes with cookie control, so if any of your member as just pressed the close button on this box it will show up for him again until he refresh’s his cookie so it’s a good thing right, So now if you are interested in this awesome sliding box then check out below tutorial on how to add it to your blog.
- Visit Conversionsbox.com
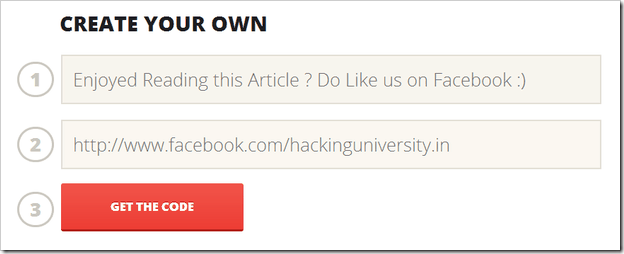
- Now you will see fields asking you to add your details and page URL so that they can create the widget code for you.
Now in the first field just add the messages which you want to show as the title of the Widget like I have mentioned in the above image.
- And add your Facebook Page URL in the second field, that’s it now click on Get the Code.
- Now you will see a popup window with your code just like image on the right hand side.
- Just copy the whole code and paste it in your Notepad or something.
- Now visit Blogger > Template > Edit HTML.
- Press
Ctrl +F and search for</body>tag & paste code above it. If you need simple code then you can copy below code and change URL’s in it.<script type="text/javascript" src="//conversionsbox.com/cb.js"></script><script type="text/javascript">function r(f){/in/.test(document.readyState)?setTimeout('r('+f+')',9):f()}; r(function(){new ConversionsBox("Enjoyed%20Reading%20this%20Article%20%3F%20Do%20Like%20us%20on%20Facebook%20%3A)","http://www.facebook.com/hackinguniversity.in");});</script>
- Now just change the blue line with Facebook Page URL on which you want to get likes.
- Now the above code is the cookie capturing version, so as soon as anyone clicks the close button it will show up for him again but if you need another one that will show up even after close button button is clicked that use the below code.
<script type="text/javascript" src="//conversionsbox.com/cb.special.js"></script><script type="text/javascript">function r(f){/in/.test(document.readyState)?setTimeout('r('+f+')',9):f()}; r(function(){new ConversionsBox("Enjoyed%20Reading%20this%20Article%20%3F%20Do%20Like%20us%20on%20Facebook%20%3A)","http://www.facebook.com/hackinguniversity.in");});</script>
- That’s it guys now your widget is ready to roll, just refresh your blogger blog and see this new sliding panel coming from bottom just slide to bottom :)


(COMMENTS WILL LOAD AUTOMATICALLY)