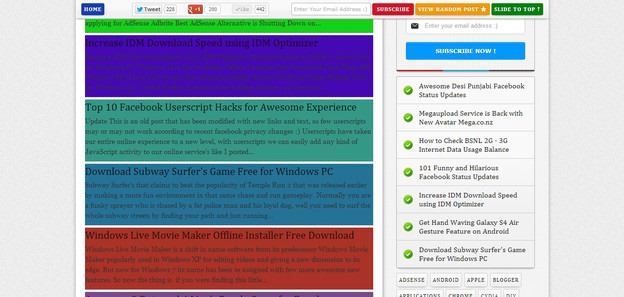
Earlier I posted on how you can change your blogger blog’s background automatically on refresh and that too to any random color, but today I found another good script that will allow you to change your post body background color randomly to any color. So with this you will get a new post body color as you refresh, so is it useful I don’t know maybe someone needs this code for his own personal use so I am just posting it up. Well if you are not getting what I am talking about just check the below screenshot.
So as you can see from the above screenshot , ever post has different background color, so even when you open up your post you will get the whole post body colored with random HEX code. So its upon you if you want to apply this color code to your homepage section only or to the post body too. So I will be posting 2 different codes one for fully colored posts on homepage and post page and the other one to be applied on only homepage.
- Open Blogger > Template > Edit HTML.
- Now press
Ctrl +F and search for</head>tag & paste below code above it.<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js?ver=1.5' type='text/javascript'/><script type='text/javascript'>//<![CDATA[
function get_random_color(){var e="0123456789ABCDEF".split("");var t="#";for(var n=0;n<6;n++){t+=e[Math.round(Math.random()*14)]}return t}$(function(){$(".post").each(function(){$(this).css("background-color",get_random_color())})})//]]></script> - Now just hit Save Template and its done, refresh your blog to see effect.
Note Now if you need to implement this same method just on your homepage, well you can use the below JavaScript this will only show the color on your homepage.
- Open Blogger > Template > Edit HTML.
- Now press
Ctrl +F and search for</head>tag & paste below code above it.<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js?ver=1.5' type='text/javascript'/><script type='text/javascript'>//<![CDATA[
function get_random_color(){var e="0123456789ABCDEF".split("");var t="#";for(var n=0;n<6;n++){t+=e[Math.round(Math.random()*14)]}return t}$(function(){$(".post").each(function(){$(this).css("background-color",get_random_color())})})//]]></script>
</b:if> - Now just hit Save Template and its done, refresh your blog to see effect.
That’s it guys enjoy this awesome color changing tutorial for your blogger blog, if you find this one useful do share it with all your friends and do comment if you find any problem.


(COMMENTS WILL LOAD AUTOMATICALLY)