If you need to give a image fading effect when someone mouse hovers on your images in blog post than using below jquery can help you in getting that same effect easily without any problems on updating each and every image this code automatically adds this effect to every latest and older images present in your blog.
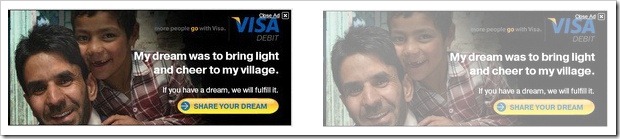
So you will get a fading effect like the image below, so when someone hover over your images your images will fade and will get a opacity look.
So now if you like the effect and want to add this to your blogger blog you can easily follow below tutorial, well this can easily done in Wordpress too by just adding the code at the same place as in blogger.
- Go to Blogger > Template > Edit HTML.
- Now press
Ctrl +F and search for</head>tag & paste below code above it.<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".post img").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".post img").hover(function(){
$(this).fadeTo("slow", 0.5); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script> - Now you can remove the blue line in the above code if you already have this line in template, now Save your Template and that’s it.


(COMMENTS WILL LOAD AUTOMATICALLY)