Web is full of surprises from innovative idea's to innovative designs, many website are just taking their whole to the responsive style for optimum usability. So now website are even coming up with more and more web fonts for giving pretty nice design to their website.
Well now you might even like some fonts applied on a website so how you are going to see which font is that website using, well the one is obviously to inspect the whole site and check out its internal codes, but the other easy way is too use the What the Font JavaScript bookmark-let that can easily disclose which is font is being used on that website.

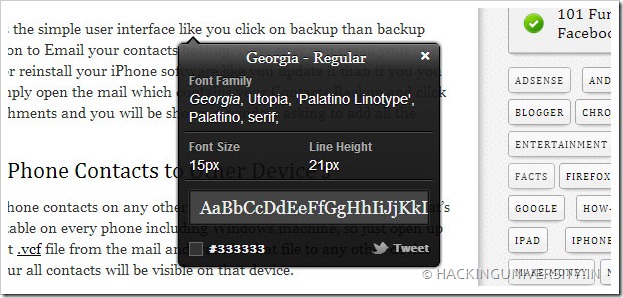
So this little JavaScript hack shows you which font is used on that website or on that particular area where you hover, you get the exact size, color, line height and even an easy way to tweet the whole details to your friends.
JavaScript this bookmark-let is using is given below, but you just need to drag the bookmark-let provided below to your bookmarks bar for easier execution.
javascript:(function(){var%20d=document,s=d.createElement('scr'+'ipt'),b=d.body,l=d.location;s.setAttribute('src','http://chengyinliu.com/wf.js?o='+encodeURIComponent(l.href)+'&t='+(new%20Date().getTime()));b.appendChild(s)})();
Drag this Bookmark-let to your bookmarks bar and click on it to activate this font identifying script. Now you can hover on any text and it will show you the font, now you can click and see much more brief details about that font.
So that's it guys an easy way to detect fonts on any website, so if you like this post do share it with your friends.

(COMMENTS WILL LOAD AUTOMATICALLY)