- Open Blogger > Template > Edit HTML.
- Press
Ctrl +F & search for<head>tag & replace it with the below code.<head>
- Now one’s again search for
</head>tag & replace it with the below following code.</head><!--<head/>-->
- That’s it, everything should work normally now. Just Save your Template and Boom your Template would be back.
 Speed issues always concerns a blogger about his or her website's loading problem, once can never be satisfied as day after day new techniques and updates are coming that making everything a lot tighter. Well but its very important that our blog or website should load at optimum speed so that every new reader could be matured into a loyal reader and he can stay and browse more and more content on your website.
Speed issues always concerns a blogger about his or her website's loading problem, once can never be satisfied as day after day new techniques and updates are coming that making everything a lot tighter. Well but its very important that our blog or website should load at optimum speed so that every new reader could be matured into a loyal reader and he can stay and browse more and more content on your website. Well you can check out some of the online tools to check your website's speed easily, page speed from google even display's all the errors and tips on resolving that issue. Well today we are here to talk about the widget CSS bundles that are injected by default in every single blog and hence increase the blog load time by 60% according to the online website speed evaluation results.
What is Widget Bundle CSS in Blogger
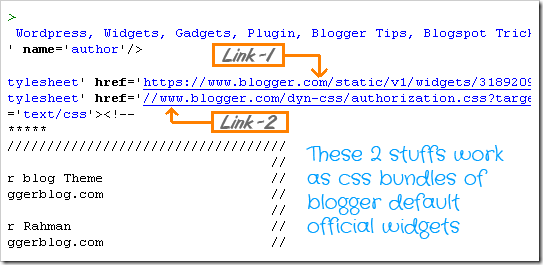
Widget CSS Bundles is a default stylesheet for all the widgets we apply from the layout section, so one cannot remove it like this only, as its secured internally. But we have a hack around that can help you in removing these CSS bundles hence making your blogger blog a lot faster. So to check these CSS stylesheet you can right click and see these two CSS styles like in the below image.
After we apply the hack, we are going to convert these two CSS link into normal comments line hence they won't get loaded and you will get a speed boost. Check the below screenshot.
Simple Hack to Remove Widget Bundle CSS from Blogger
- Open Blogger > Template, press the Backup/Restore option to create a backup of your current template version. (in case you mess up :p)
- Now navigate to Blogger > Template > Edit HTML.
- Press
Ctrl +F & search for<b:skin><![CDATA[code. - Now simply replace the above searched code with the below one.
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
- Once again search for
]]></b:skin>code & replace it with below code.</style>
- Now its pretty much done, press the Save Template button and see your result by right refreshing your blog, right clicking and looking inside the page source.
You should be able to see the links changed into those comments line, so it means it worked, now try to check your page speed and you will find huge decrease in the load time, hence increase in ranking.
Template Messed up After you Made Changes
If your template got messed up after you applied the above hack, then its normal as few CSS styles are removed that why the styling is messed up, so either you reverse the hack or if you have a good CSS knowledge then you can simply check the affected widgets and apply CSS styling for that specific widget easily.



(COMMENTS WILL LOAD AUTOMATICALLY)