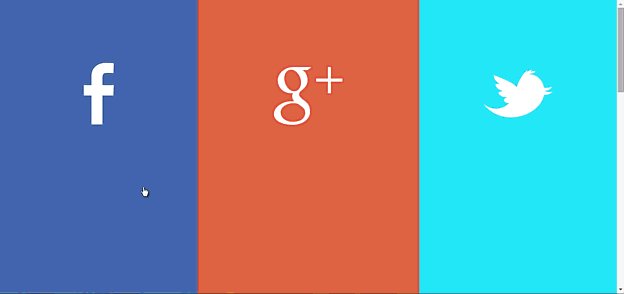
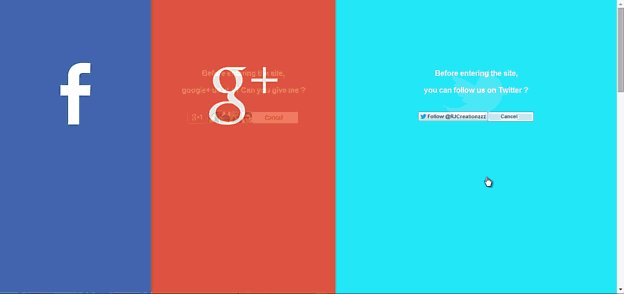
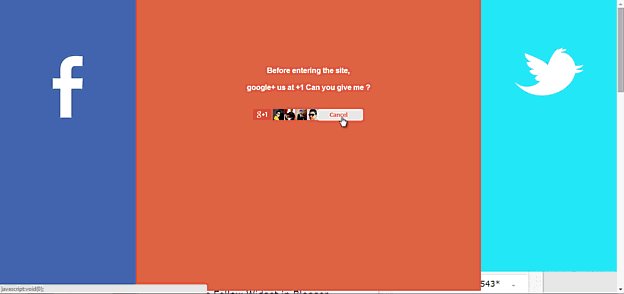
Hey everyone today I will be showing you how you can add the blinds styled social sharing widget in your blogger blog. Well as you can see in the above animated image how actually the widget looks like, well its going to cover our whole blog layout with three major social sharing buttons. Facebook Like, Google Plus One and Twitter Follow. Well now people can easily click on any screen and then like, +1 and follow you and then they can click on the cancel button to open up the blinds and display your website.
So now we will be adding this awesome widget right inside your blogger blog, so just follow the below steps and lets get started.
- Open Blogger > Layout > Add Gadget.
- Now search for HTML/JavaScript Gadget & add below code into it.
<div class="eehucoder kshucoderr-facebook" id="obenimmil"><center><a style="display:block;width:50%;min-width:500px;height:42px;background-color:#333;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:26px;line-height:42px;font-weight:normal;margin-top:15px;-webkit-border-radius: 12px;border-radius: 12px;border:2px solid #c45004;-moz-box-shadow: 0 0 15px #000;-webkit-box-shadow: 0 0 15px #000;box-shadow: 0 0 15px #000;">Which one do you use the most ?</a></center></div><div class="ouihucoder saym1rayt hucoder-facebook"><div id="faceic" style="position:absolute;top:0px;right:0px;width:100%;height:2000px;background-color:#4a6ea9;text-align:center;"><center><a onfocus="this.blur();" href="javascript:void(0)" style="display:block;width:180px;height:180px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnXphH6VN2zlFXKCHFUjvwvO7VskI2EWJT5_fqlmpHgdvvef-XBkz8AJuJe3Jg4pB1EJvRVe45AIX1_cvYY50JBpEZwUPw046Pffa15EC20AGzXLtwLUP8E3nbcII07ScuN0bPaiST_Ofa/s180/facebook-icon.png) no-repeat top left;margin-top:115px;"></a></center></div><center><a style="display:block;margin-top:150px;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:16px;font-weight:bold;">Before entering the site,</a><a style="display:block;margin-top:15px;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:16px;font-weight:bold;">you liked us on Facebook ?</a><br/><br/><iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fhackinguniversity.in&send=false&layout=button_count&width=450&show_faces=false&font=trebuchet+ms&colorscheme=light&action=like&height=21" scrolling="no" frameborder="0" style="border:none;overflow:hidden;width:130px;height:21px;" allowtransparency="true"></iframe><a style="vertical-align:top;display:inline-block;width:90px;height:19px;background-color:#eceef5;-webkit-border-radius: 6px;border-radius: 6px;border:1px solid #6279ad;line-height:18px;font-family:Tahoma, Arial, sans-serif;font-size:11px;color:#3b5998;font-weight:normal;padding-right:8px;text-decoration:none;" class="gecgec" href="javascript:void(0);"><img src="" style="vertical-align:-4px;padding:0px;margin:0px;border:none;float:left;background-color:transparent;" />Cancel</a></center></div><div class="uoihucoder saym2rayt hucoder-gopluas"><div id="plusic" style="position:absolute;top:0px;right:0px;width:100%;height:2000px;background-color:#e46044;text-align:center;"><center><a onfocus="this.blur();" href="javascript:void(0)" style="display:block;width:200px;height:200px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTWOEe1aSk41kJ_cSHRq49a43NUNlJYw2LmN1KMGDDWBuqbz2gl0Z02FVF-kUW5m2Yx8qkTvOa6kp25R_07pzVIGZiDA9Qaoac8H-SXCzVK_UwmsHiInHUpFcplp2BQWZk4t9r-EQf6mYv/s200/google-plus-icon.png) no-repeat top left;margin-top:110px;"></a></center></div><center><a style="display:block;margin-top:150px;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:16px;font-weight:bold;">Before entering the site,</a><a style="display:block;margin-top:15px;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:16px;font-weight:bold;">google+ us at +1 Can you give me ?</a><br/><br/><div class="g-plusone" data-annotation="inline" data-width="140"></div><script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script><a style="vertical-align:top;display:inline-block;width:90px;height:23px;background-color:#eee;-webkit-border-radius: 4px;border-radius: 4px;border:1px solid #fff;line-height:23px;font-family:Tahoma, Arial, sans-serif;font-size:12px;color:#e46044;font-weight:bold;padding-right:8px;text-decoration:none;" class="gecgec" href="javascript:void(0);">Cancel</a></center></div><div class="iuohulcoder saym3rayt hucoder-twitterr"><div id="twitic" style="position:absolute;top:0px;right:0px;width:100%;height:2000px;background-color:#32def4;text-align:center;"><center><a onfocus="this.blur();" href="javascript:void(0)" style="display:block;width:200px;height:200px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbb64JBc0e_cou16zV9l9d1EBTcOsf_A3k1mYrB35dKD0gEIFURnnXqLZFhCesxxrRQMGntB8owaZ71KhPnhgGSt_Zk_dhdD-V-Hif1v1UISh4XY52RUfwqNmorD5kFcDezUFW6742Wpct/s200/twitter-icon.png) no-repeat top left;margin-top:105px;"></a></center></div><center><a style="display:block;margin-top:150px;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:16px;font-weight:bold;">Before entering the site,</a><a style="display:block;margin-top:15px;font-family:Helvetica, Arial, sans-serif;color:#fff;font-size:16px;font-weight:bold;">you can follow us on Twitter ?</a><br/><br/><a href="https://twitter.com/RJCreationzzz" class="twitter-follow-button" data-show-count="false" data-lang="en">Follow us</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script><a style="vertical-align:top;display:inline-block;width:90px;height:19px;background-color:#f8f8f8;-webkit-border-radius: 3px;border-radius: 3px;border:1px solid #ccc;line-height:18px;font-family:Helvetica, Arial, sans-serif;font-size:11px;color:#444;font-weight:bold;padding-right:8px;text-decoration:none;" class="gecgec" href="javascript:void(0);">Cancel</a></center></div><script src="http://code.jquery.com/jquery-latest.js"></script>
<script>$(".gecgec").click(function(){$(".saym1rayt").animate({top:"-100%"},1100);$(".saym3rayt").animate({top:"-100%"},600);$(".saym2rayt").animate({top:"-100%"},1700,function(){$(".saym1rayt").hide();$(".saym2rayt").hide();$(".saym3rayt").hide()})});$(".saym1rayt").click(function(){$("#faceic").fadeOut(200);$("#plusic").fadeIn(200);$("#twitic").fadeIn(200);$(this).animate({width:"50%"},200);$(".saym2rayt").animate({width:"25%",left:"50%"},200);$(".saym3rayt").animate({width:"25%",left:"75%"},200);$("#obenimmil").fadeOut(400)});$(".saym2rayt").click(function(){$("#faceic").fadeIn(200);$("#plusic").fadeOut(200);$("#twitic").fadeIn(200);$(this).animate({width:"56%",left:"22%"},200);$(".saym1rayt").animate({width:"22%"},200);$(".saym3rayt").animate({width:"22%",left:"78%"},200);$("#obenimmil").fadeOut(400)});$(".saym3rayt").click(function(){$("#faceic").fadeIn(200);$("#plusic").fadeIn(200);$("#twitic").fadeOut(200);$(this).animate({width:"50%",left:"50%"},200);$(".saym1rayt").animate({width:"25%"},200);$(".saym2rayt").animate({width:"25%",left:"25%"},200);$("#obenimmil").fadeOut(400)})</script><style type="text/css">div.eehucoder{position:fixed;text-align:center;z-index:99990}div. ksahucoderr-facebook{background-color:transparent!important;height:75px;left:0;overflow:hidden;top:10px;width:100%}div. kshucoderr-facebook{_bottom:auto;_top:expression(ie6=(document.documentElement.scrollTop+document.documentElement.clientHeight-52+"px") )}div.hucoder-facebook{_bottom:auto;_top:expression(ie6=(document.documentElement.scrollTop+document.documentElement.clientHeight-52+"px") );background-color:#4a6ea9;cursor:pointer;height:100%;left:0;overflow:hidden;top:0;width:32%}div.hucoder-twitterr{_bottom:auto;_top:expression(ie6=(document.documentElement.scrollTop+document.documentElement.clientHeight-52+"px") );background-color:#32def4;cursor:pointer;height:100%;left:68%;overflow:hidden;top:0;width:32%}div.hucoder-gopluas{background-color:#e46044;cursor:pointer;height:100%;left:32%;overflow:hidden;top:0;width:36%}</style><style type=text/css>div.eehucoder,</style><style type=text/css>div.ouihucoder,</style><style type=text/css>div.iuohulcoder{_position:absolute}div.ouihucoder,div.iuohulcoder,div.uoihucoder{position:fixed;text-align:center;z-index:99900}div.uoihucoder{_position:absolute}div.hucoder-gopluas{_bottom:auto;_top:expression(ie6=(document.documentElement.scrollTop+document.documentElement.clientHeight-52+"px") )}</style>
- Now just change the bolded usernames with your own and Save the Gadget and refresh your blog.
That's it pretty much, now your widget is uploaded onto your blogger blog and you can easily check its working by refreshing your blog. As soon as you refresh your blog you will the whole layout covered with these three big social sharing screen, simply click on anyone and see your stats, you can click on the Cancel button to pick up the blinds.


(COMMENTS WILL LOAD AUTOMATICALLY)