Christmas is just few days away and we are warming up for a night bash on that day, rejoicing with out friends lighting some candles and confessing to GOD Jesus, well are we forgetting something we own god dam blog and people will be coming to out blog on that day so we should treat them as a guest and show them some respect by entertaining them with a whole customized layout of your blogger blog containing some falling snow, bells and whistles. We should even greet them with some nice Christmas status updates well that depends on you but I have something special for that day that will make your blogger blog awesome.
#1. Add Combined Widget contains Snow, Christmas Art Etc.
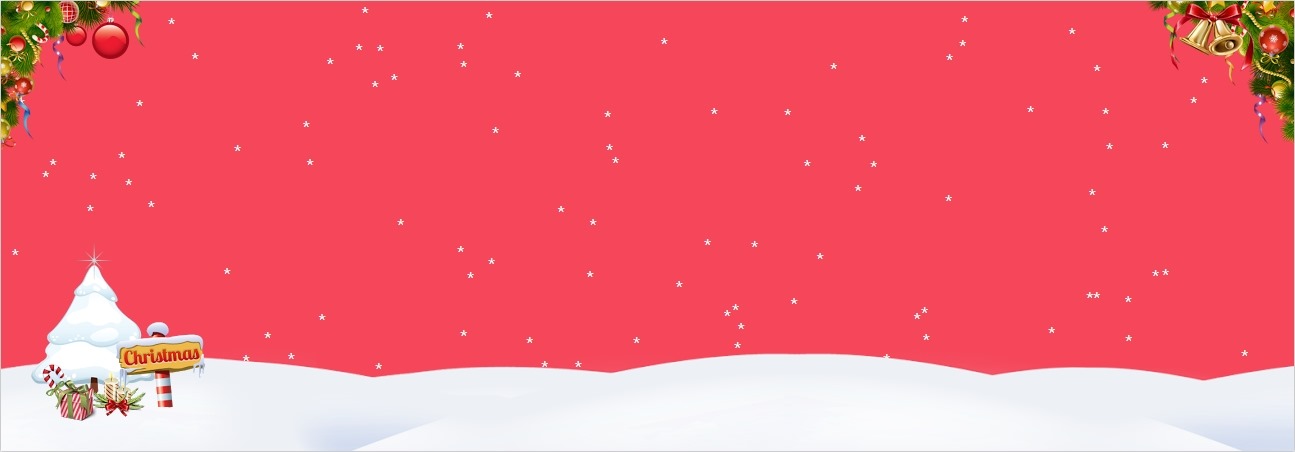
This widget contains everything combined, you will get falling snow, Christmas art, Christmas Tree cutouts attached on the both the sides. If you just need snow effect then you can check the bottom widget. You can check the image on how this widget looks like below.
- Go to Blogger > Template > Edit HTML.
- Press
Ctrl +F and search for<body>tag & paste below code after it.<script type='text/javascript'>
//<![CDATA[
document.write('<style type="text/css">body{background:#f5465a;padding-bottom:150px}</style><img style="position:fixed;z-index:9999;top:0;left:0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEJiR_qRxvzLvOXwbqTgjMSTwkLUKV0AYybdXaNtM6nTTwOuHhDY41Fd3O1pmlZVEvFzNAvbcaHMX_0cn9yIKgXKhxp5P4yvn-_ViStpoxk0EuLzja_7LhGqZrr2GRE-_QlEbr7PhQ3IQ/s150/top-left.png"/><img style="position:fixed;z-index:9999;top:0;right:0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgltUMdzrtVMTiA7sykVheEUPOFAa2zQk7xsn0a9TIHEAfQ_6jonUDMq1TtYEnj1TQC-48qP5VNMiRj3Hn0gl5J7zDH84tCj-bK_mDJcCCxEehhcp-cnwc3mRs6ryjxu40dg5Nu_TB2poc/s150/top-right.png"/><div style="position:fixed;z-index:9999;bottom:0;left:0;width:100%;height:104px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpKaz_tuC-5s3X3BOkPt3sbUnnFIZFKT1tGByVHhkrWQfOWuYtCq8A_xxRDxkEkcahgNsEmbpFlyudlqGydWOfs0NWC30tt4Pr10r597ezIPRqwgXnw8tADvI1Rpc3SxNVetS93OKL4wQ/s1600/footer.png) repeat-x bottom left;"></div><img style="position:fixed;z-index:9999;bottom:30px;left:30px" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeIcXW9_us-hc0YBBAWegPc_3ZHhnKCu4HZ3_wTDLeT92QyJII0JCnIr8ZtI-DKdAb3OICWmjPOT4-qK_WrWtuDttu5bBYlfQ-FQfEBIDdxLJnESj8ThB1HvPbiTVb5atbbNieMEKW34w/s180/bottom-left.png"/>');var no=100;var hidesnowtime=0;var snowdistance='pageheight';var ie4up=(document.all)?1:0;var ns6up=(document.getElementById&&!document.all)?1:0;function iecompattest(){return(document.compatMode&&document.compatMode!='BackCompat')?document.documentElement:document.body}var dx,xp,yp;var am,stx,sty;var i,doc_width=800,doc_height=600;if(ns6up){doc_width=self.innerWidth;doc_height=self.innerHeight}else if(ie4up){doc_width=iecompattest().clientWidth;doc_height=iecompattest().clientHeight}dx=new Array();xp=new Array();yp=new Array();am=new Array();stx=new Array();sty=new Array();for(i=0;i<no;++i){dx[i]=0;xp[i]=Math.random()*(doc_width-50);yp[i]=Math.random()*doc_height;am[i]=Math.random()*20;stx[i]=0.02+Math.random()/10; sty[i]=0.7+Math.random();if(ie4up||ns6up){document.write('<div id="dot'+i+'" style="POSITION:absolute;Z-INDEX:'+i+';VISIBILITY:visible;TOP:15px;LEFT:15px;"><span style="font-size:18px;color:#fff">*</span><\/div>')}}function snowIE_NS6(){doc_width=ns6up?window.innerWidth-10:iecompattest().clientWidth-10;doc_height=(window.innerHeight&&snowdistance=='windowheight')?window.innerHeight:(ie4up&&snowdistance=='windowheight')?iecompattest().clientHeight:(ie4up&&!window.opera&&snowdistance=='pageheight')?iecompattest().scrollHeight:iecompattest().offsetHeight;for(i=0;i<no;++i){yp[i]+=sty[i];if(yp[i]>doc_height-50){xp[i]=Math.random()*(doc_width-am[i]-30);yp[i]=0;stx[i]=0.02+Math.random()/10;sty[i]=0.7+Math.random()}dx[i]+=stx[i];document.getElementById('dot'+i).style.top=yp[i]+'px';document.getElementById('dot'+i).style.left=xp[i]+am[i]*Math.sin(dx[i])+'px'}snowtimer=setTimeout('snowIE_NS6()',10)}function hidesnow(){if(window.snowtimer){clearTimeout(snowtimer)}for(i=0;i<no;i++)document.getElementById('dot'+i).style.visibility='hidden'}if(ie4up||ns6up){snowIE_NS6();if(hidesnowtime>0)setTimeout('hidesnow()',hidesnowtime*1000)}
//]]>
</script> - Now just save your template and you are ready to see this awesome effect on your blog, now enjoy and greet your readers with this awesome effect.
So now this effect covers pretty much everything all those snow effect, some nice stable snow at the bottom of your screen that slides as you scroll down, it even adds two trees effect that looks pretty nice at the top. But still if you wanna add effects on singular basis then check below list.
#2. Adding Only Falling Snow Effect in Blogger
Christmas is coming and as you all know Christmas is the occasion of snow, peace and ultimate cool fun so if you want to dress up your blog with some snow effect we are here with the code which you can apply to your blog to get that awesome snow effect really easily. It will enhance your overall visitors experience by giving them a cold effect while they browse your website.
- Open Blogger > Template > Edit HTML.
- Press
Ctrl +F & search for</head>tag & paste below code above it.<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js'/>
<script type='text/javascript'>//<![CDATA[
(function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('❄'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:500,flakeColor:"#FFFFFF"},options=$.extend({},defaults,options);var interval=setInterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().appendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery);//]]></script><script>$(document).ready( function(){
$.fn.snow({ minSize: 10, maxSize: 50, newOn: 400, flakeColor: '#ffffff' });
});</script> - Now you can remove the red line in above code if you already have jquery installed in your blog, well if the effect does not work without above line then do include this line maybe few elements could be missing.
- That's it now just press Save Template and you are done, adding some nice snowfall effect to your blogger blog.
Well here you go guys, today I have briefly explained how you can easily add some nice snowfall effect in your blogger blog, well if you think the effect looks awesome then do like and share this post.
#3. Adding Flashing Christmas Lights in Blogger
Wanna decorate your blog a little bit more, well we have a perfect lighting option that will add a nice effect right in your blogger blog. Well add these amazing flashing lights effect to your blogger blog and make it glow.
- Open Blogger > Layout > Add Gadget.
- Now just scroll down & choose HTML/JavaScript gadget.
- Now just add below code into it.
<script language=javascript type=text/javascript>//<![CDATA[
function COT(e,t,n,r){document.write('<div id="cot_tl_fixed">');document.write("<img src="+e+' alt="" border="0"></a>');document.write("</div>")}var Ovr2="";if(typeof document.compatMode!="undefined"&&document.compatMode!="BackCompat"){cot_t1_DOCtp="_top:expression(document.documentElement.scrollTop+document.documentElement.clientHeight-this.clientHeight);_left:expression(document.documentElement.scrollLeft + document.documentElement.clientWidth - offsetWidth);}"}else{cot_t1_DOCtp="_top:expression(document.body.scrollTop+document.body.clientHeight-this.clientHeight);_left:expression(document.body.scrollLeft + document.body.clientWidth - offsetWidth);}"}if(typeof document.compatMode!="undefined"&&document.compatMode!="BackCompat"){cot_t1_DOCtp2="_top:expression(document.documentElement.scrollTop-20+document.documentElement.clientHeight-this.clientHeight);}"}else{cot_t1_DOCtp2="_top:expression(document.body.scrollTop-20+document.body.clientHeight-this.clientHeight);}"}var cot_tl_bodyCSS="* html {background: fixed;background-repeat: repeat;background-position: left top;}";var cot_tl_fixedCSS="#cot_tl_fixed{position:fixed;";var cot_tl_fixedCSS=cot_tl_fixedCSS+"_position:absolute;";var cot_tl_fixedCSS=cot_tl_fixedCSS+"top:0px;";var cot_tl_fixedCSS=cot_tl_fixedCSS+"left:0px;";var cot_tl_fixedCSS=cot_tl_fixedCSS+"clip:rect(0 100 85 0);";var cot_tl_fixedCSS=cot_tl_fixedCSS+cot_t1_DOCtp;var cot_tl_popCSS="#cot_tl_pop {background-color: transparent;";var cot_tl_popCSS=cot_tl_popCSS+"position:fixed;";var cot_tl_popCSS=cot_tl_popCSS+"_position:absolute;";var cot_tl_popCSS=cot_tl_popCSS+"height:98px;";var cot_tl_popCSS=cot_tl_popCSS+"width: 1920px;";var cot_tl_popCSS=cot_tl_popCSS+"right: 120px;";var cot_tl_popCSS=cot_tl_popCSS+"top: 20px;";var cot_tl_popCSS=cot_tl_popCSS+"overflow: hidden;";var cot_tl_popCSS=cot_tl_popCSS+"visibility: hidden;";var cot_tl_popCSS=cot_tl_popCSS+"z-index: 99999;";var cot_tl_popCSS=cot_tl_popCSS+cot_t1_DOCtp2;document.write('<style type="text/css">'+cot_tl_bodyCSS+cot_tl_fixedCSS+cot_tl_popCSS+"</style>");COT("http://i.imgur.com/1sVQJsi.gif","SC2","none")//]]></script> - That's it now press Save Gadget option and you are done.
#4. Christmas Bells Widget for Blogger Blogs
Be simple just add Christmas Bells onto your blog, check the below screenshot on how its going to look like, just follow below steps to add these Christmas Bells to your blog.
- Open Blogger > Layout > Add Gadget.
- Choose HTML/JavaScript gadget.
- Add the below code into it and press the Save Gadget option.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE87FNjLOuRiGMFug9QLtFMBaKqkKXCjfX8SGCi5p6HjcrTpQOgt-H9uqewlf20igVr8-yEGCQLGwvDhSy7mphB3fKFjQaW9ZC2CSL6ATFoSAvotujAFc6U_lDxiZXNb5yPVXO9y3LBwI/s1600/christmas-bells-icon.png" style="position:fixed; top: 0px;left:0px;border:none;z-index:5"/><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvvNxbBDp0se-0-uhRDLWtaL4bYHjuxEEF3bvv0lP9kHnJMnEopwrZ3lW0WfRG58QW6yG3FwQhclSCnHoIVprDZMvWcLbBW-_5h2Hb6Lnz6QbYrgNK-f9pPoB_L3labekph32JRgmYwJ0/s1600/christmas-bells-icon-right.png" style="position:fixed; top: 0px;right:0px;border:none;z-index:5"/>
#5. Change your Cursor to Laughing Santa Clause
Give some more appeal to your blog, change its cursor to laughing Santa Clause, check the working DEMO on this page itself, if you like the cursor, just follow below steps to install it on your blog.
- Open Blogger > Theme > Edit HTML.
- Just add the below code right below the
<head>tag.<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/holidays/hol-4/hol351.cur), progress !important;}</style>
- Now press the Save Template option and you are good to go with the cursor.
Now just refresh your blog and enjoy these awesome Christmas widgets that will for sure give some next level appeal to your blog. Well now this ends our post for awesome Christmas goodies that you can add to your blogger blog, well if you have few more gadget that you wanna share with everyone then do comment with a link to that post. We will soon be releasing our another giveaway make sure to visit our giveaway specific page to see what's the BUZZ right now.





(COMMENTS WILL LOAD AUTOMATICALLY)