
So compressing CSS is really necessary as it will reduce your blog load time and hence decreasing and simplifying the whole code. CSS should be constructed such as more and more codes can be combined into one code for future changing simplicity. Imaging one code can change the whole color of your blog links, hovering attributes and other stuff it would be much easier and much simple. So that’s where CSS compressor comes in it simply tries to scan and remove the duplicate codes hence giving you one bundled up code with all the modification done those are possible.
Using Online CSS Compressor to Compress Styles
CssCompressor.com is an online tool that can be used to compress your styles according to your options selected. It comes with four level of compression depending on how you want the compression to be. The highest one squeezes every big of fat and reduces the styles + also reducing the lines in and making it assemble into one sole line.
How to Compress CSS Styles Online using CSS Compressor
- Visit CSSCompressor.com
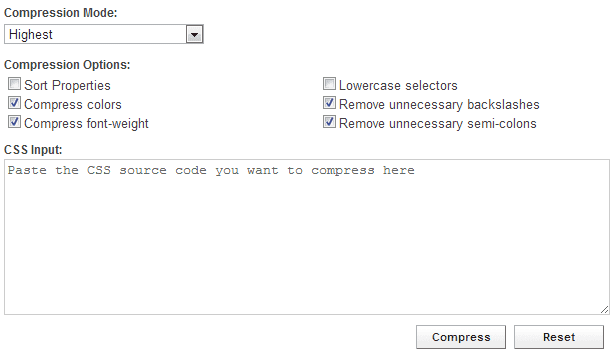
- Now you will see something like above image just choose Compression Mode: Higher for good compression you can also choose any lower one.
- Now Tweaking the compression options: it has many things like compress colors and other stuff make sure to check all of them one by one which one works for you best as sometime sit might reduce your colors making your blog dull.
- Now just paste the CSS code inside the CSS input: dialog and press on Compress.
- That’s it it will compress your code and it will also show you the compressed amount and change in bytes.
- Now just visit your blog if you are on blogger make sure to backup your template before adding these compressed styles, now add these modified styles and press save Template.
- Now your styles are compressed and you might be able to see some reduction in your blog load time.
That’s it this works good and really compresses every bit of CSS code if you still find any problem do comment so that I can fix it out.


(COMMENTS WILL LOAD AUTOMATICALLY)